Про що потрібно пам'ятати дизайнеру під час створення веб-продуктів
Розповімо про правила «хорошого тону» для веб-дизайнера, про той кодекс «правильної роботи», який суттєво полегшує роботу з макетом спеціалістам із суміжних відділів. І почнемо з технічних моментів щодо малювання та оформлення. Саме вони допомагають робити сайт закінченим і зрештою позитивно впливають на конверсію.
Векторні елементи та зручний розмір шрифту

Перше правило – малюйте всі потрібні елементи у векторі та зберігайте готові іконки у svg. Векторні елементи добре масштабуються і не втрачають якості при цьому, так що працювати стане зручніше.

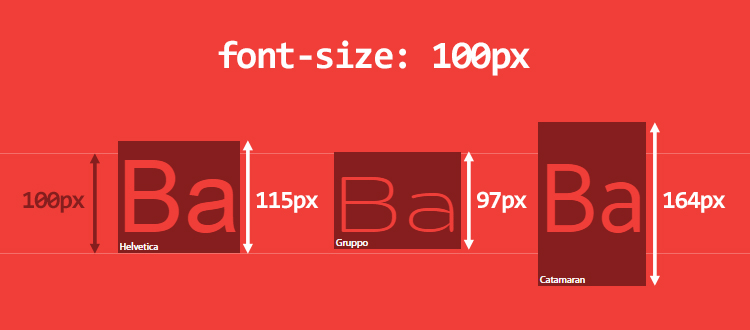
Друге правило – вказуйте розмір шрифтів цілими числами. Це значно полегшить подальшу роботу верстальнику. Вважається, що мінімальний розмір шрифту більшість текстових фрагментів – 14 px. CAPS LOCK не варто використовувати. Якщо вибираєте розміри кнопок та інших елементів, також робіть їх цілими. Дробні розміри не вписуються в піксельну сітку і будуть у готовому дизайні виглядати розмитими.

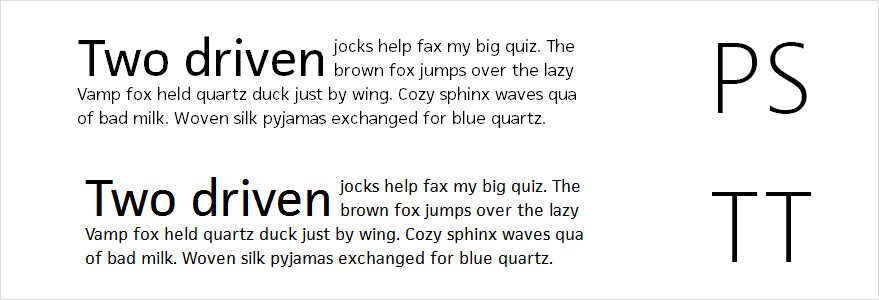
Також є правило гарного тону, що відноситься до міжрядкової відстані. Не використовуйте тут параметр Auto, тобто налаштування за замовчуванням, і збільшуйте міжрядковий інтервал так, щоб він був у 1,5 рази більшим за текст. Тоді рядки не зливаються, і читати текстові фрагменти набагато зручніше. Відстань між однотипними об'єктами теж має бути однаковими. Якщо відступаєте по 32 px перед першим заголовком Н2, то і перед усіма наступними такими заголовками повинен бути такий самий відступ.

Чек-лист для перевірки готової роботи

Не рекомендується використовувати blend mode або режим накладання. Якщо у дизайнерській програмі перетворити фоновий шар у прозорий, а не вирізати його, то у програмі верстальника все знову стане на свої місця, і зображення вийде спотвореним.
Також не забувайте про Style Guide. Сформуйте нову сторінку PSD з набором елементів інтерфейсу користувача. Це дозволить зібрати грамотний макет, як конструктор, та уникнути прикрих помилок.
Рекомендуємо в процесі роботи регулярно звірятися з чек-листом:
- Favicon – у двох форматах, png та ico;
- Pagination
- Breadcrumbs (хлібні крихти можна оформляти дрібним шрифтом, від 12 px);
- 404 page;
- Зображення No Image для карток товару та тих елементів, які завантажуватимуться пізніше за основні;
- Pop-up вікна та thanks-повідомлення (краще відразу винести їх в окремий файл) – ці елементи зворотного зв'язку дуже важливі для користувача, оскільки дозволяють бачити, що заявка прийнята, а замовлення оформлено;
- Випадають списки в меню навігації та для фільтрів у каталозі;
- Стрілка "вгору", що дозволяє прокрутити сторінку до початку.
Всі ці елементи, незважаючи на простоту, істотно полегшують взаємодію користувача з сайтом, а значить, повинні бути правильно оформлені. Не ігноруйте ці рекомендації: вони допоможуть значно полегшити роботу дизайнеру та іншим розробникам у команді.
