Прототип сайту – розробляти чи ні?
 Багато суперечок виникає на тему потреби роботи над прототипом сайту. А багатьом замовникам взагалі не зрозуміло, навіщо він потрібний. Насправді, це дуже важливий етап у розробці сайту. Давайте розберемо, у чому полягає важливість і доцільність прототипу сайту.
Багато суперечок виникає на тему потреби роботи над прототипом сайту. А багатьом замовникам взагалі не зрозуміло, навіщо він потрібний. Насправді, це дуже важливий етап у розробці сайту. Давайте розберемо, у чому полягає важливість і доцільність прототипу сайту.
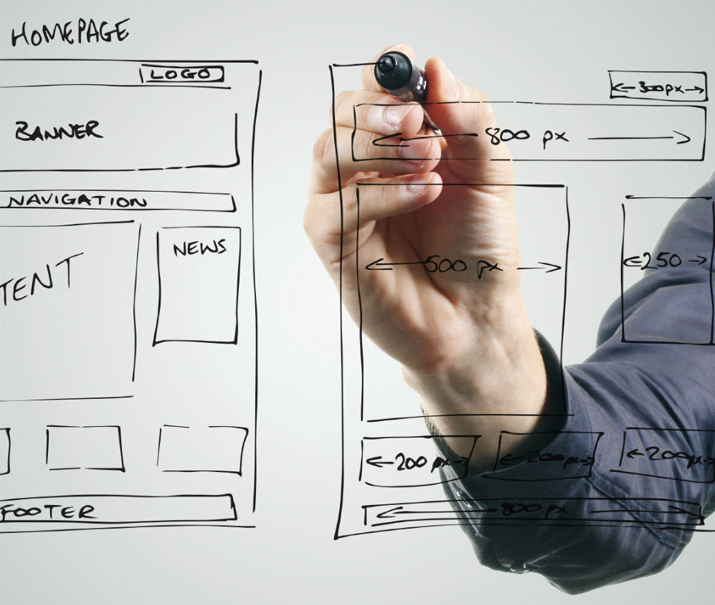
Давайте проведемо паралель: уявіть, що ви збираєтеся будувати будинок і не хочете робити проект будинку, просто не бачите в цьому необхідності. Ви вирішили повністю довіритись будівельній бригаді, а потім, за фактом подивитися, що вийшло. Уявили? Зважилися б на такий ризикований крок? Так само справа і з розробкою сайту. Її потрібно починати з розробки каркаса, тобто прототипу.
Прототип сайту – його схематична модель, де відображено розташування функціональних блоків (навігаційних, інформаційних та ін.), форм заявок, введення даних тощо. По суті це фундамент для майбутнього веб-сайту, спираючись на який будується ефективна система взаємодії між сайтом і користувачем.
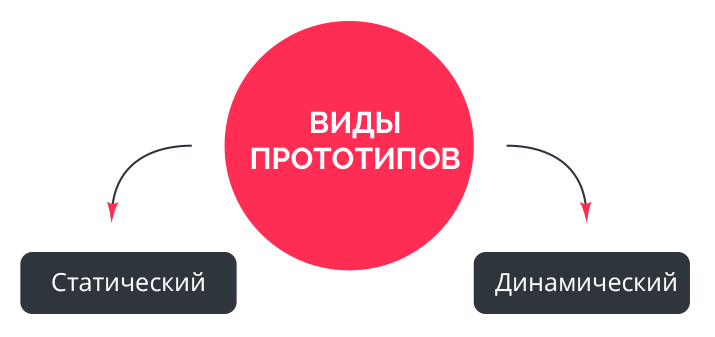
Види прототипів
 По тому, як сайт взаємодіятиме з користувачам, прототипи поділяють на:
По тому, як сайт взаємодіятиме з користувачам, прототипи поділяють на:
- Статичний. У цьому прототипі окремі сторінки представлені як функціональні блоки. У цьому вони мають можливості повного взаємодії з навігацією, формами тощо. Тобто вони статичні.
- Динамічний. У цьому прототипі представлена можливість взаємодіяти та використовувати елементи ресурсу. В даному випадку це повноцінна модель сайту.
Робота над прототипом
 Тут важливо прописати деталі та показати наочну мету кожної зі сторінок, алгоритм взаємодії користувача з сайтом. Роблячи прототип, ви розставляєте акценти і визначаєте, які з блоків і яким чином будуть впливати на рішення користувача. Ви підкреслюєте, які з розділів та сторінок є основними, яку інформацію потрібно виділити і т.д. У результаті бачимо технічне завдання як логічної системи. Це дасть можливість ще на початковому етапі побачити недоліки та внести необхідні редагування.
Тут важливо прописати деталі та показати наочну мету кожної зі сторінок, алгоритм взаємодії користувача з сайтом. Роблячи прототип, ви розставляєте акценти і визначаєте, які з блоків і яким чином будуть впливати на рішення користувача. Ви підкреслюєте, які з розділів та сторінок є основними, яку інформацію потрібно виділити і т.д. У результаті бачимо технічне завдання як логічної системи. Це дасть можливість ще на початковому етапі побачити недоліки та внести необхідні редагування.
Часто клієнт особливо вітає ідею створення прототипу. Адже це час та додаткові витрати. А йому так хочеться якнайшвидше побачити гарну картинку. Тут варто пам'ятати, що сайт робиться насамперед для потенційних клієнтів вашого замовника. Тому, крім красивої картинки, він повинен бути зрозумілий, зручний і відповідати вимогам користувача.
Що потрібно для якісного прототипу
 Часто, коли сайт на стадії редизайну, на питання, що саме не влаштовує, звучать такі відповіді: застарів, немає продажів, перестав подобатися дизайн. Дуже рідко можна почути таке: сайт відповідає вимогам бізнесу, він не зручний для користувача і т.д. Тобто, в більшості випадків власник ресурсу не розуміє, які функції зараз виконує сайт. При такому розкладі новий сайт – красиву картинку – зробити можна, але чи виконуватиме він завдання бізнесу та відповідатиме вимогам користувача – навряд чи… Щоб уникнути таких ситуацій, розробляючи прототип, потрібно розуміти:
Часто, коли сайт на стадії редизайну, на питання, що саме не влаштовує, звучать такі відповіді: застарів, немає продажів, перестав подобатися дизайн. Дуже рідко можна почути таке: сайт відповідає вимогам бізнесу, він не зручний для користувача і т.д. Тобто, в більшості випадків власник ресурсу не розуміє, які функції зараз виконує сайт. При такому розкладі новий сайт – красиву картинку – зробити можна, але чи виконуватиме він завдання бізнесу та відповідатиме вимогам користувача – навряд чи… Щоб уникнути таких ситуацій, розробляючи прототип, потрібно розуміти:
- Які завдання вирішує сайт і яку ланку в бізнес-ланцюжку він займає.
- Технічні можливості ресурсу, особистий кабінет, форми, калькулятор і т.д.
- Дані цільової аудиторії сайту: вік, стать, поведінка, інтереси тощо.
- Головне посилання ресурсу – що саме він має донести до своєї аудиторії.
- Мета кожної зі сторінок ресурсу, що робить потенційний клієнт на кожній із сторінок, алгоритм взаємодії користувача з елементами сайту.
Замість ув'язнення
Створення прототипу – відповідальне завдання. Не менш важлива, ніж його дизайн. Розробляючи прототип можна уникнути багатьох переробок та виправлень ще на початковому етапі. А це чудово заощадить нерви, час і гроші, як виконавця, так і замовника.
PS Насправді існує ще один вид прототипів сайтів – паперова аплікація! Нижченаведений приклад – реальний макет сайту, який надав нам замовник.