Рекомендації щодо роботи над адаптивним логотипом

На сьогодні адаптивний дизайн використовується дуже широко. І чим далі, тим частіше адаптивність логотипів бажає кращого.
Якщо розглянути приклади логотипу на деяких сайтах, можна помітити, що була використана гумова верстка, при якій картинка розтягується і зменшується в залежності від розміру екрана. Часто це виглядає жахливо. Іноді можна зустріти настільки безладно адаптований логотип, коли при зміні пропорцій відображаються незрозумілі символи та нечитабельні написи. Щоб уникнути таких неприємностей, давайте розглянемо деякі рекомендації.
Фірмовий стиль та принципи брендингу
Компанія, що приділяє достатньо уваги розробці айдентики, має кілька варіантів логотипів у запасі під різні пристрої. Як мінімум - це вертикальне та горизонтальне розташування.
В ідеалі потрібно змінювати підхід до створення адаптивного логотипу. Необхідно змінювати сам логотип, а не розмір контейнера, таким чином створюючи окремі версії для десктопних пристроїв, планшетних комп'ютерів і смартфону. Все це прописується в посібнику з фірмового стилю.
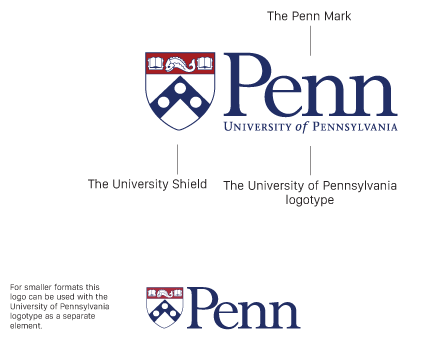
Нижче ви можете бачити емблему пенсільванського університету. У тому випадку посібник із стилю передбачає адаптивну версію логотипу у зменшеному вигляді. 
Зменшений варіант логотипа позбавлений дрібного тексту, а основний напис вирівняний по висоті щита. Найкраще для сприйняття другий варіант. У шапці обидві версії мають розмір 320рх і виглядають так:

Без посібника за стилем будьте обережні у діях
Не всі логотипи мають зручне керівництво до дії. У разі пропонуємо втілювати у життя власні ідеї. Головне, не захоплюватися, щоб логотип не втратив своєї впізнаваності. Ось кілька порад із цього приводу:
Зменшуємо деталізацію логотипу . Наприклад розглянемо логотип компанії Argento. Тут має місце велика кількість дрібних деталей. Дизайнери скоротили їх кількість для найкращого сприйняття логотипу у зменшеному вигляді.

Ось деякі конкретніші рекомендації, що саме робити у випадку з безліччю дрібних деталей:
- Дрібні елементи можна поєднувати в один більший.
- Обведення на об'єктах замінити заливкою
- Тонкі лінії зробити товщі.
Як видно на малюнках, кожна версія логотипу передбачає невелику кількість деталей у порівнянні з вихідним кодом, що робить логотип простим для сприйняття.
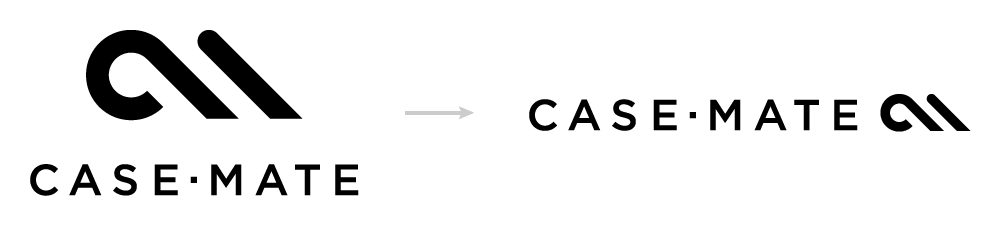
Розміщуємо логотип горизонтально . Цей варіант техніки розміщення можна назвати найпростішим. На прикладі логотипу Case-Mate можна побачити, що логотип, розміщений над текстом, в адаптивному варіанті розмістився праворуч від тексту. Також можна його розмістити зліва.

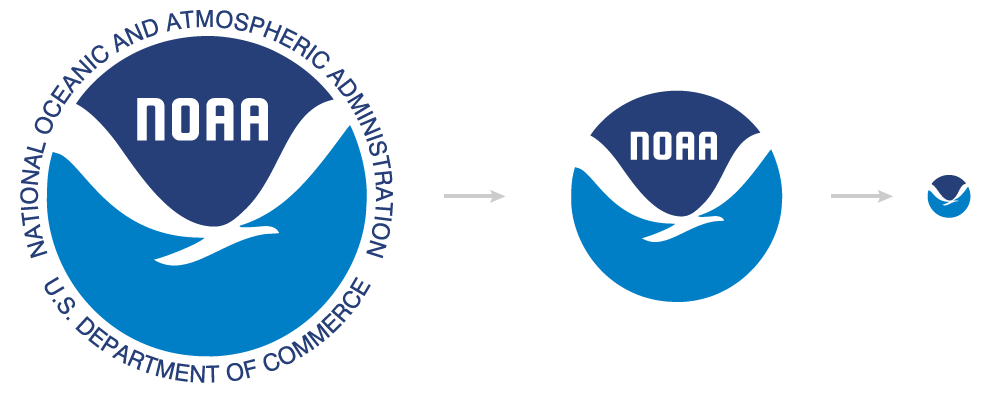
Відрізаємо зайве . Іноді, коли оригінальний варіант логотипу містить дрібні шрифти, при роботі над адаптивною версією ці шрифти потрібно прибирати. Якщо навіть після виключення дрібних шрифтів логотип потрібно зменшити ще більше, забираються написи всередині логотипу. Впізнаваність при цьому не втрачається. Приклад такої роботи можна побачити у випадку з емблемою компанії National Oceanic and Atmospheric Administration (NOAA).

На закінчення
Варіантів адаптації багато логотипів. Кожен із них вимагає певних зусиль від дизайнера. Хочеться сподіватися, що незабаром для людей, які працюють над створенням сайту , така практика стане обов'язковою.
