Секрет розробки привабливих інтерфейсів
Полягає у реалізмі. Завдання дизайнера - надати плоским об'єктам об'єму, використовуючи нерівності, шорсткості, відблиски та тіні, текстури. Ідеальні елементи інтерфейсу виглядають, як на вашому столі.
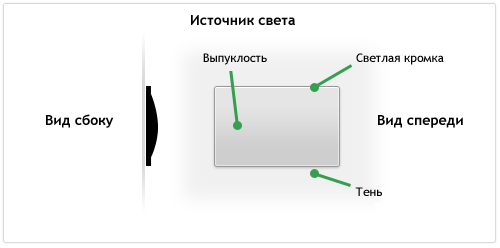
Працюючи над окремим елементом, потрібно ставити собі питання "Як це виглядало б у реальному світі?" Для прикладу - кнопка:

Вона виглядає трохи піднесеною, має матову поверхню, невелику опуклість і тонкий контур. У тривимірному просторі джерело світла підсвічує краї об'єкта, а опуклість дає невелике затемнення в нижній половині кнопки. Елемент трохи піднімається над поверхнею, тому тінь у нього невелика.
Елементи гарного інтерфейсу зазвичай виглядають дуже реалістично.
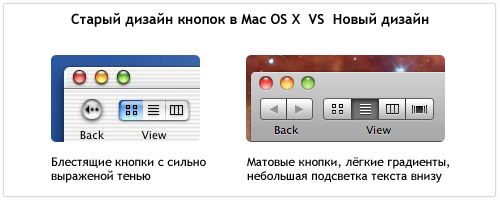
Колись Apple використовували блискучі скляні елементи інтерфейсу MacOS X, потім пройшли чутки, що розробляється тотальне оновлення інтерфейсу з матовими елементами. Повне оновлення так і не відбулося, але вже кілька років матові текстуровані елементи витісняють блискучі скляні.

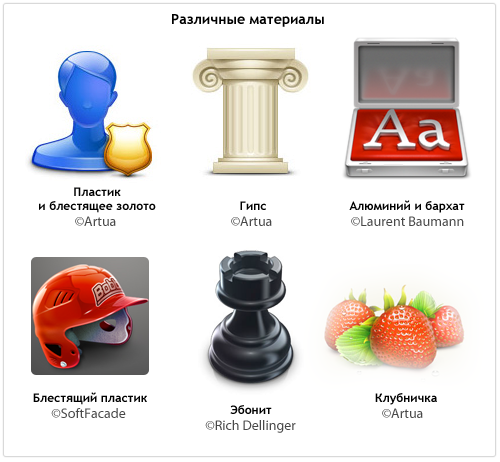
Приклади того, як різні типи поверхні впливають на вигляд предмета:

Коли в інтерфейсі щось ріже очі, він виглядає як підробка, щось, чого не може бути в реальності.
