Стилі дизайну сайтів: частина перша - ілюстровані сайти

Стилів дизайну сайтів існує безліч, часто вони поєднуються в одному сайті і однозначно визначити стиль в якому виконаний той чи інший сайт буває непросто. У цій серії статей я виокремлю основні стилі дизайну сайтів та опишу характерні риси. Більшість статей буде присвячена тематиці стилю, наприклад ретро, гранж, web 2.0 і т.д.
Безумовно, можна розподілити стилі дизайну сайтів і за іншими критеріями: по сприйняттю, кольоровій гамі, вмісту . Кожен з цих критеріїв може спливати в конкретній тематиці сайту, наприклад, у ретро-сайті можуть переважати як темні, так і світлі кольори, ілюстрований сайт може бути сприйняття як яскравим, так і нейтральним, продовжувати цей ряд можна довго.
Сьогодні говоритимемо про ілюстровані сайти , тобто. таких сайтах де ілюстрації займають значну частину візуального простору до лінії згину монітора . Подібні сайти створюють для себе різні приватні компанії (часто пов'язані з дизайном), окремі фрілансери. Такі сайти є іміджевими, на кшталт можуть бути візитівкою, корпоративним, промо-сайтом та можливо сайтом-вітриною.
Ілюстровані сайти грубо можна поділити на дві частини: сайти з різноманітними векторними та так звані hand-draw сайти (намальовані від руки, найчастіше в стилі примітивізму).
Сайти з Векторні ілюстрації
Векторні ілюстрації можуть бути виконані у різних художніх стилях – реалістичному, футуристичному, у вигляді коміксів та мультфільмів. Подібні сайти зазвичай не стримають звичного поділу на 2-3 колонки. Може здатися, що інформація розміщена хаотично, але насправді структуру сайту проробляють таким чином, щоб погляд користувача зупинився на необхідному контенті. Часто на таких сайтах є анімовані об'єкти, іноді – цілісні флеш-сайти або сайти з вітальним відео. Меню та заголовки часто пишуться великими нестандартними шрифтами, переважають яскраві кольори, можуть бути використані різноманітні текстури (зернистості, акварельні текстури, мозаїки тощо). Часто в ілюстрованих сайтах застосовують нові технології HTML5 і СSS3, наприклад паралакс прокручування, програмні ефекти об'ємності та ін Як бачите поле для фантазії тут найширше.
Дивимося приклади сайтів із Векторними ілюстраціями:
Сайт чеської компанії з Векторною ілюстрацією http://uklizenodoma.cz/ надає послуги з прибирання будинку.

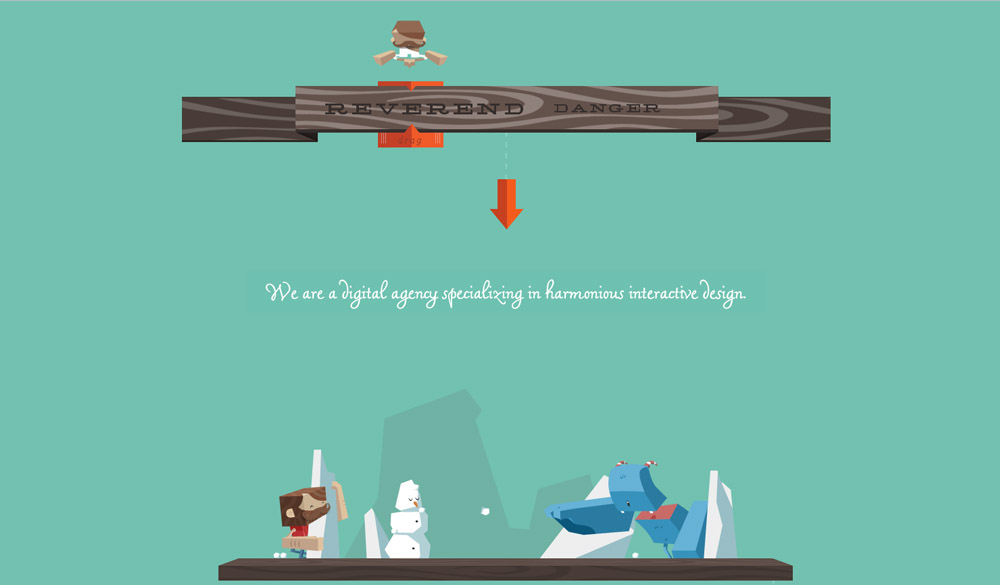
Сайт дизайнерської компанії Reverend danger виконаний у класичному для Інтернету "мультяшному" векторному стилі із застосуванням анімації. http://www.reverenddanger.com/

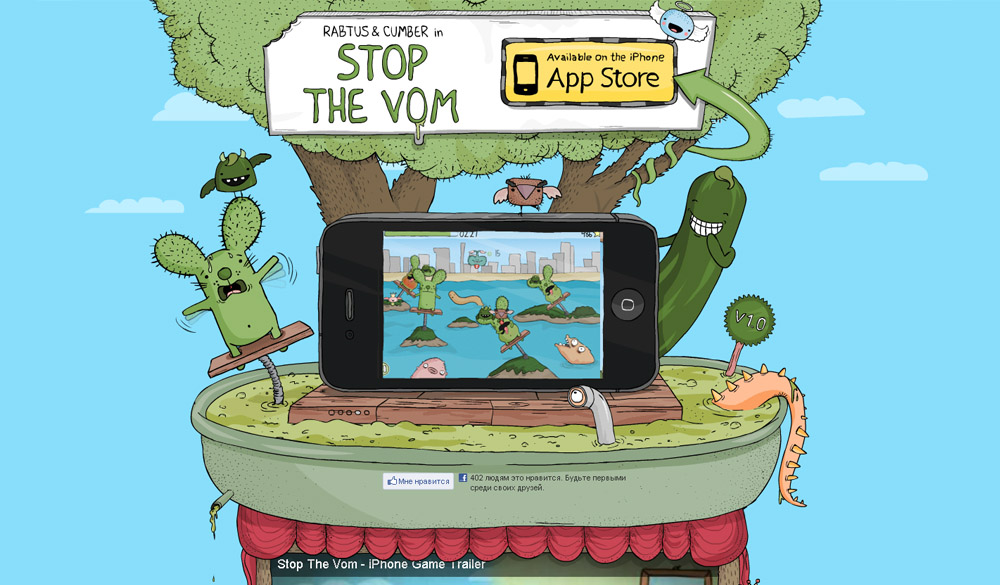
Смішні векторний сайт гри Stop the Vom для iPone /

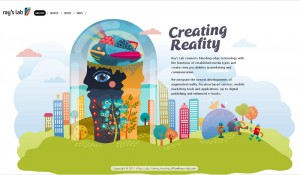
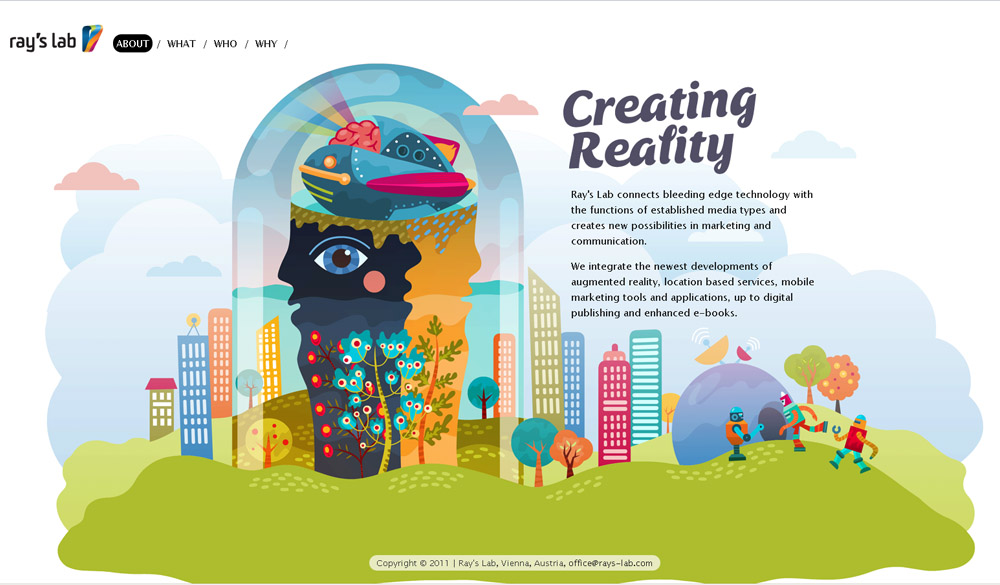
Сайт австрійської компанії Ray's Lab, що спеціалізується на розробці та впровадженні мобільних додатків та інших програмних продуктів.
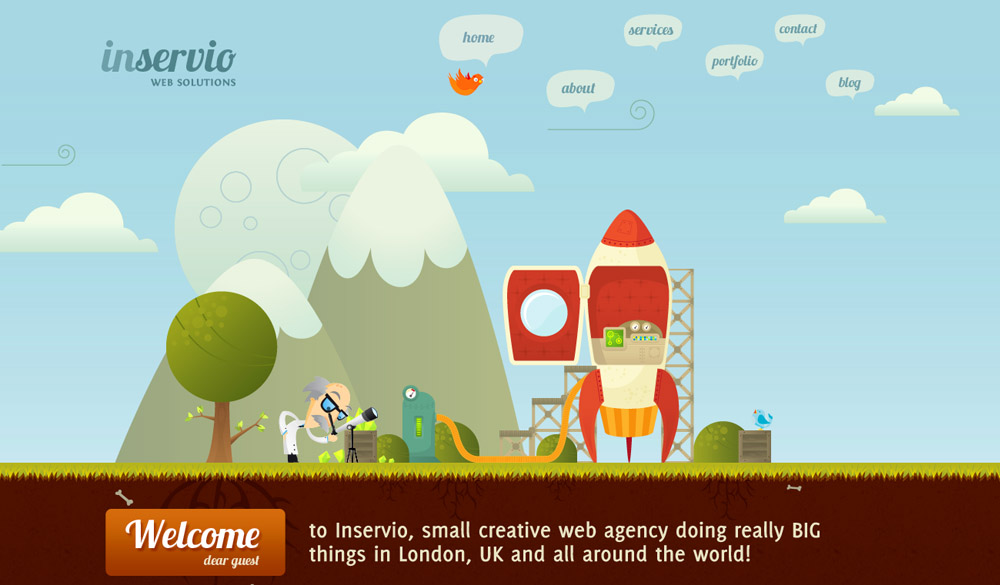
Сайт наших колег із Великобританії - Inversio
Сайт компанії Cornerd. На сайті великі прикольні векторні мультфільми монстри з накладеною текстурою, також текстура є і у фону сайту, що прийде трохи гранжовий вигляд.
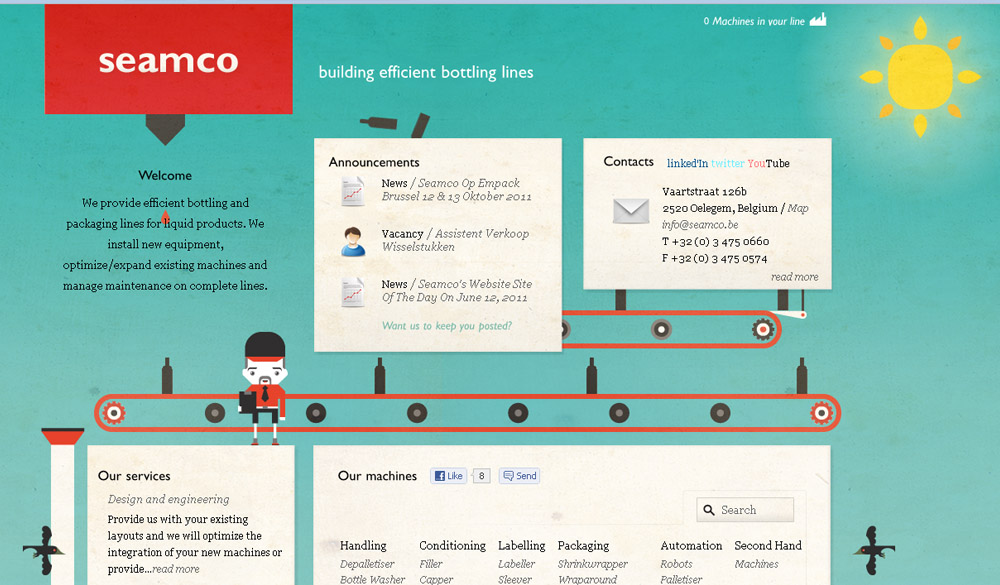
Сайт компанії Seamko з простими анімаційними ілюстраціями, що вказують на діяльність фірми. Тут ілюстрації не претендують на головну роль, а оточують контент, але через анімацію все одно помітні і пожвавлюють сайт.
Сайт компанії Serial Cut, що спеціалізується на розробці дизайну, фотографії та багато чого іншого. Звичайно, на головній сторінці представлені різноманітні роботи цієї компанії і вони воістину чудові!
Насамкінець у цій частині статті, приклад ілюстрації в стилі коміксу. Сайт http://www.ruhotenuf.ca/ термометри для їжі, що представляє... Ну ось такий є продукт...

Hand-draw сайти
Hand-draw сайти в основному легко відрізнити за стилем від більшості інших. Значна частина таких сайтів виглядають як ескізи або намальовані недбало, деякі ніби малювала дитина, часто намальовані від руки картинки перемежовуються з реальними фотографіями. Мабуть сюди ж, я віднесу сайти, де ілюстрації намальовані аквареллю (навряд чи хтось малює аквареллю на папері для сайту, є прийоми у фотошопі, що дозволяють досягти такого ефекту). Вся описана мною інформація про векторні ілюстрації застосовна і до намальованих від руки сайтів (структура, нові технології, анімація і т.д.)
Приклади hand-draw сайтів:
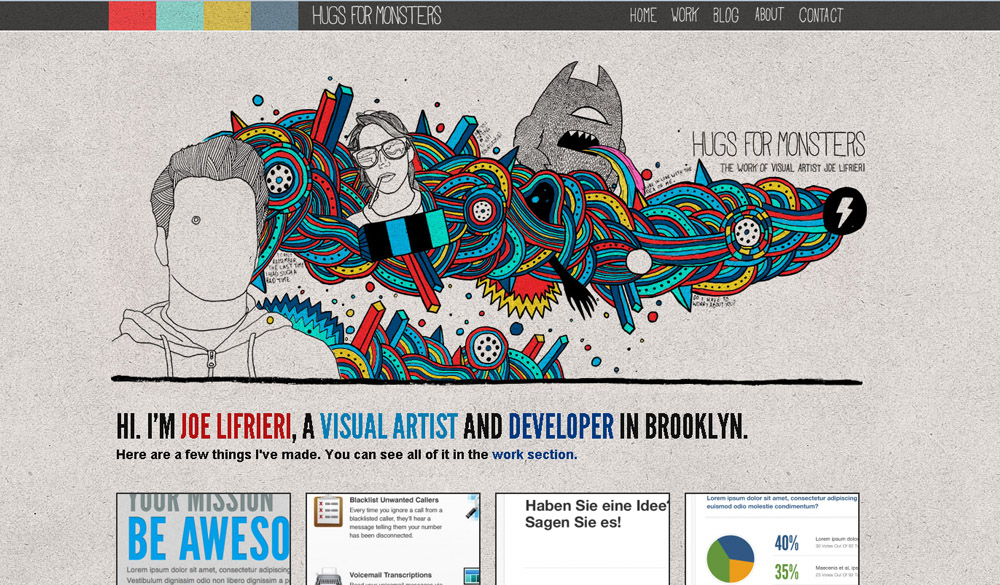
Сайт художника та веб-розробника Joe Lifrier Hugs for monsters
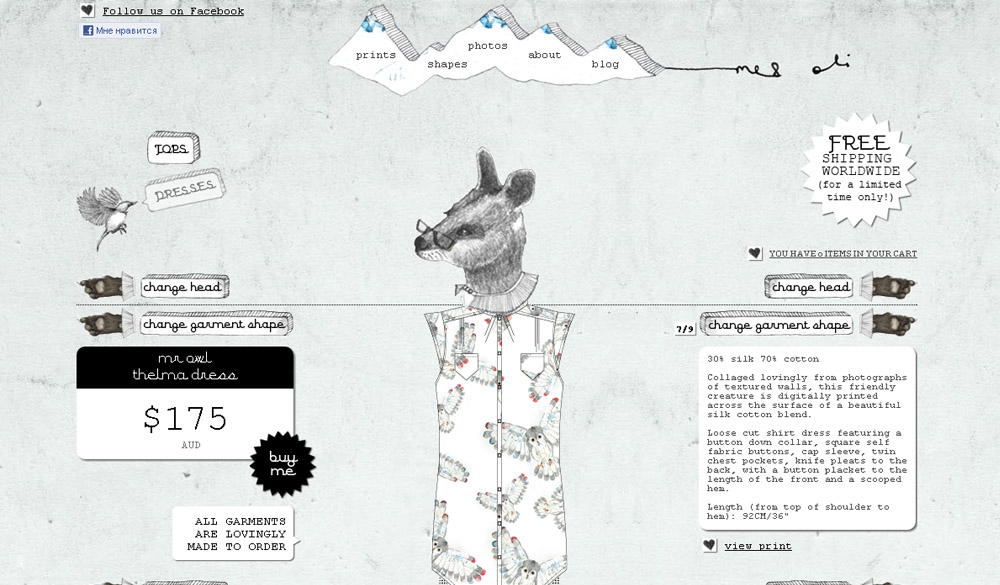
Сайт компанії Meandoli. Ця компанія розробляє тканини із природними принтами.
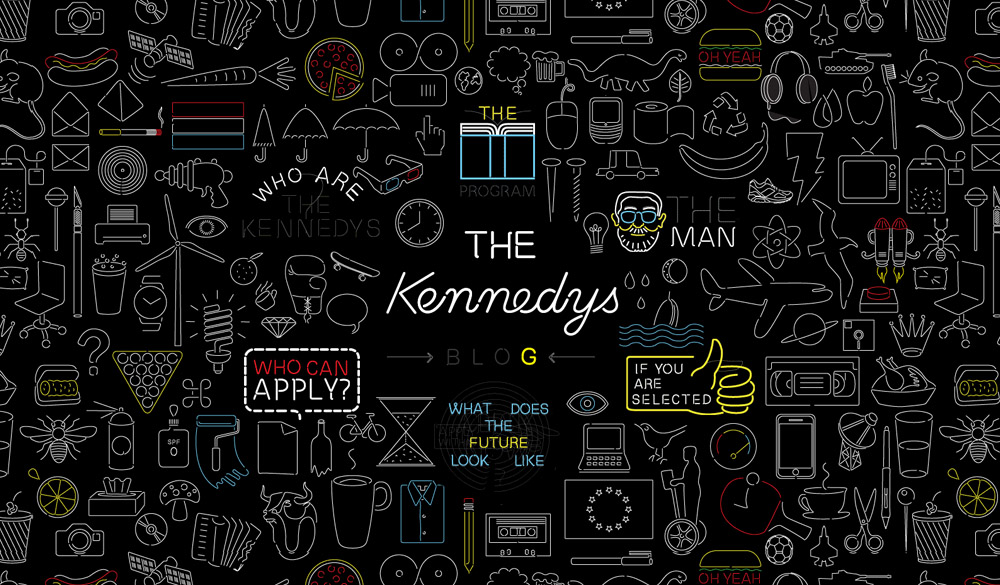
Сайт The Kennedysi присвячений відбору творчих людей для навчання дизайну.
Флеш-сайт присвячений Leo Burnett – засновнику всесвітньо відомої однойменної рекламної компанії. Сайт виконаний у стилі малюнка олівця, а покажчик миші у вигляді олівця.
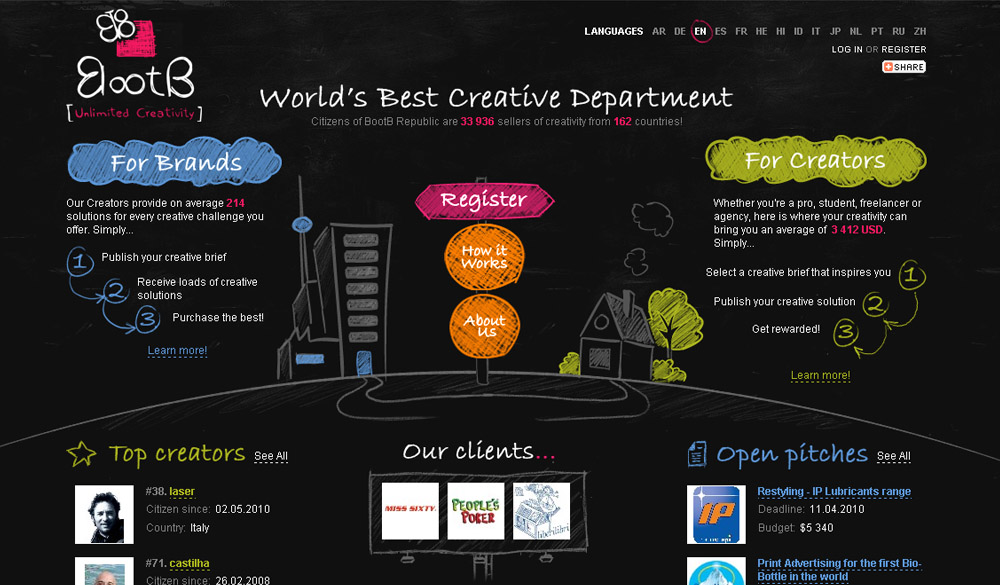
Сайт креативної агенції Bootb. Прості кольорові малюнки олівцем на чорному тлі надали сайту запам'ятовується вигляд.
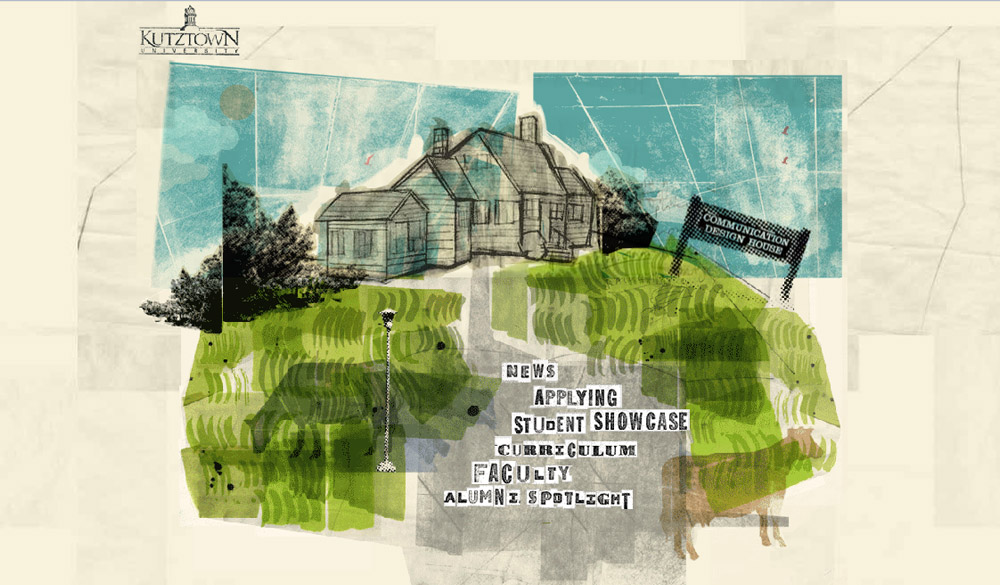
Красивий сайт Kutztown university виконаний у вигляді акварельного малюнка
Сайт маркетингової агенції з Франції Toucouleur. Сайт виконаний в різних техніках і малюнок олівцем, і гранжево оброблені фотографії, загалом картинка цікава. 
Думаю, що я навела достатньо прикладів чудових сайтів. Сподіваюся, що серія моїх статей про стилі дизайну сайту допоможе вам і стане джерелом натхнення :)
