Тренди дизайну корпоративних сайтів

Сайт компанії не обов'язково має бути серйозним, аскетичним та канонічно нудним ресурсом. Позбавляти його модних новинок веб-дизайну - блюзнірсько і непростимо. Компанію в інтернеті повинен представляти унікальний і зручний ресурс, що запам'ятовується. Сьогодні ми поговоримо про останні віяння розробки корпоративних сайтів.
1. Унікальна типографіка
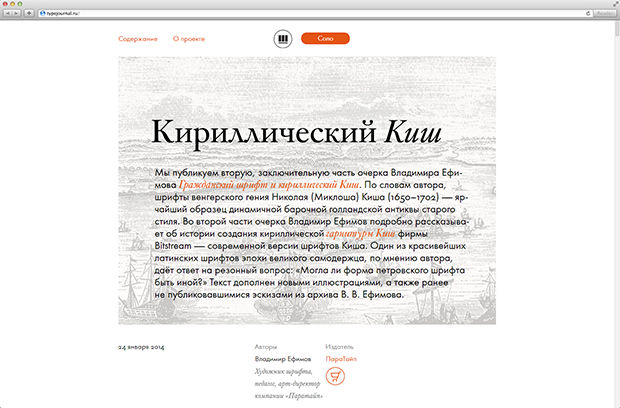
Особливо важливий шрифт для онлайн-видань, але і для будь-якого корпоративного сайту авторська типографіка не буде зайвою. За останні роки значно збільшилася кількість шрифтів доступних для використання у Інтернеті. Унікальна, грамотно підібрана друкарня утворює єдине ціле із фірмовим стилем компанії. Підтвердження тези – сайт http://typejournal.ru/ .

2. Flat-дизайн
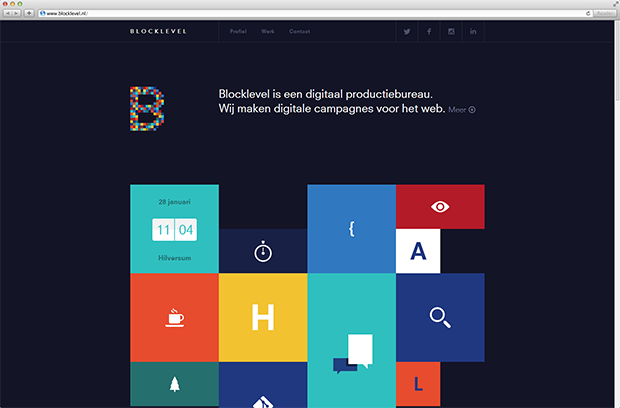
Плоский дизайн – не просто тренд, а окремий, модний і вже давно поширений у світі напрямок веб-дизайну. Проте в Україні його рідко використовують для корпоративних сайтів, а дарма. Плоский - значить простий і несерйозний. Сайти з flat-дизайном можуть бути статусними і такими, що запам'ятовуються, вони прості у використанні, а роль першої скрипки на таких ресурсах віддана контенту, на нього робиться головний акцент. Приклад красивого, зручного та функціонального сайту з плоским дизайном: http://www.blocklevel.nl/ .

3. Hover-ефекти
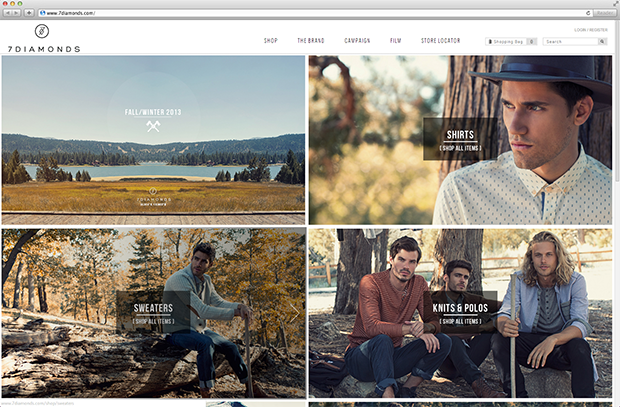
Специфічні ефекти, які спрацьовують при наведенні курсору на ті чи інші елементи сайту, додають ресурсу бонусів у плані швидкодії та юзабіліті. Зрозуміти принцип їхньої дії допоможе сайт http://www.7diamonds.com/ .

4. Parallax Scrolling
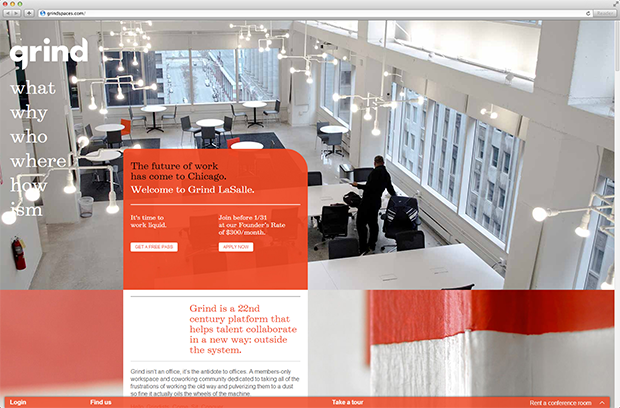
Паралакс скролінг – явище дуже незвичайне для вітчизняних ресурсів, але за кордоном до нього давно звикли, культивували і найчастіше використовують якраз для корпоративних сайтів. Елементи навігації залишаються на одному місці під час прокручування, клікнувши по одному з посилань, можна переміститися до певного розділу або швидко перегорнути весь вміст ресурсу. Приклад інтерактивної, зручної та швидкої навігації демонструє сайт http://grindspaces.com/ .

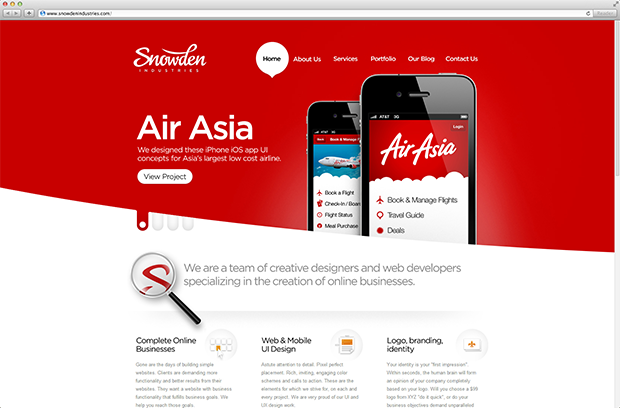
5. Нестандартна геометрія
Незвичайні дизайнерські рішення зроблять сайт пізнаваним і незабутнім. Судіть самі – застосування нестандартної геометрії на сайті http://www.snowdenindustries.com/ .

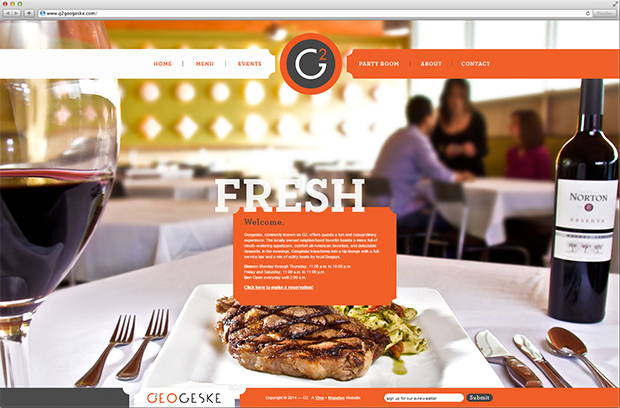
6. Великі фонові зображення
По суті, будь-який медіаконтент приваблює користувачів, люди з великим інтересом розглядають картинки, особливо великі, яскраві, з безліччю деталей. Відвідувачі на сайті залишаються набагато довше, що позитивно впливає на ранжування ресурсу пошуковими системами.
Великі картки на сторінках розділів особливо хороші, коли вони мають безпосереднє відношення до компанії, наприклад, на них зображена продукція або послуги, що надаються. Без якісних, професійних фото у високій роздільній здатності досягти ефекту, який робить сайт http://www.g2geogeske.com/ не вийде.

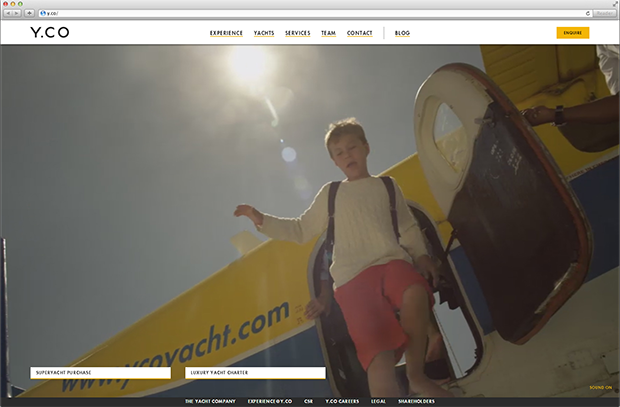
7. Відео
Що може бути краще за картинки? Тільки відео! Ролики, що оповідають діяльність компанії, і докладні огляди продуктів як привертають увагу, а й підвищують довіру потенційних клієнтів до бренду загалом. Ми рекомендуємо майбутнім власникам корпоративних сайтів подбати про відео заздалегідь та підготувати ролики для презентації своєї компанії в інтернеті. Подібного роду контент високо цінують і люди, і пошукові роботи. У дизайні сайтів компаній також можна простежити тенденцію зростання популярності відеобекграундів. Ресурси з відеофоном можуть бути по-справжньому чарівними http://y.co/ .

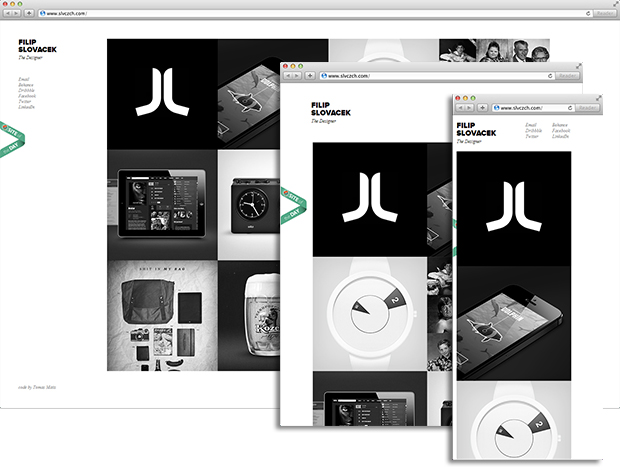
8. Адаптивний дизайн
Вже ні для кого не секрет, що мобільний трафік на сайти зростає у геометричній прогресії. Для адекватного відображення ресурсу на екранах різних пристроїв життєво необхідний відповідний дизайн. Адаптивна верстка під усі можливі гаджети незабаром стане правилом сайтобудування. Ідеальна якість відображення ресурсу на будь-яких пристроях забезпечить додатковий трафік на сайт, а відвідувачі зможуть набагато швидше отримати необхідну інформацію. Познайомтеся з сайтом http://www.slvczch.com/ за допомогою свого планшета або смартфона, і ви переконаєтесь у нашій правоті ;)

Розробка сайту компанії
Корпоративний сайт повинен відображати сферу діяльності компанії, її основні цінності, здобутки та переваги, відповідати фірмовому стилю, тому його дизайн продумується до дрібниць. Для досягнення оптимального результату потрібна тісна співпраця студії та замовника. За наявності відповідних фото- і відеоматеріалів, можна втілити будь-яку примху майбутнього власника сайту, забезпечити ресурс модними фішками, і створити повноцінний, яскравий образ компанії в інтернеті, що запам'ятовується.
