Труднощі перекладу або епоха responsive дизайну

Багатий словниковий запас – штука важлива та корисна. Йтиметься не просто про зубріння, а про поради з практики застосування нових слів. Про те, що таке адаптивний веб-дизайн ми вже говорили, спробуємо тепер розібратися, для чого він створений, чим може здивувати, і чи є вигода від його використання.
Де?
Не заглиблюватимемося в дрімучий ліс нюансів адаптивної верстки, краще відразу перейдемо на доступну людську мову і поговоримо про збільшену кількість гаджетів з яких можна виходити в інтернет . Зараз це не тільки планшети, смартфони та телефони, а й годинник, і навіть бігові доріжки (так-так, ви спалюєте калорії і одночасно можете скролити картинки з котиками).
Різноманітність роздільної здатності екранів і відповідно індивідуальні для кожного пристрою особливості передачі графічної інформації мимоволі наштовхують на параноїдальні думки про сайт-перевертень. На комп'ютері він біле і пухнасте кошеня, а на екрані iPhone - величезна і неповоротка образа. Так, ми, люди пострадянського простору, народ невибагливий, нам і пальчиком по екрану вкотре поелозити не ліньки, ми й сторінку до потрібного місця прогортаємо, якщо іншого виходу немає, але настав час уже звикати і до хорошого.
Як?
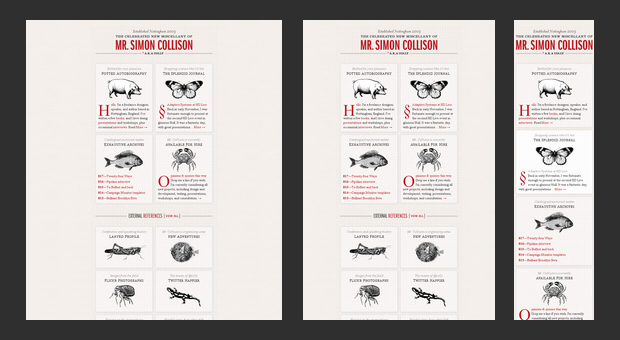
Адаптивна верстка на те і створена, щоб і користувачам було любо поглянути на сайт, і власник інтернет-ресурсу міг ефективно розгортати свій бізнес, спілкуючись з цільовою аудиторією мовою використовуваного нею пристрою. Деколи донести ідею бренду складно навіть на папері, а вже встежити за тим, щоб задум веб-представництва був однаково добре реалізований і в мобільній версії сайту – майже mission impossible. На допомогу приходить, ні, не Том Круз, а responsive дизайн, адже з адаптивкою не доведеться створювати додатковий компактний сайт для смартфонів .

Завдяки респонсивному дизайну можна без «перекладачів» та «словників» будувати комунікацію з користувачами, тому що один сайт здатний адаптувати контент під запити та діалектичні особливості того чи іншого пристрою.
Навіщо?
Прожити без оптимізації під мобільні пристрої звичайно можна, але статистика чітко і ясно говорить нам про зростання попиту на сайти для смартфонів. Увага! Зараз ми прочинимо вам двері до святих святих – статистику нашого сайту. За останній місяць до нас «на вогник» із мобільних пристроїв заглянуло 30% користувачів, і досвід закордонних колег показує, що з кожним роком цей відсоток зростатиме.
Для того щоб планшети та інші мобільні пристрої не сприймали ваш сайт як манускрипт поцяткований письменами на невідомому прислівнику, доцільно задуматися про responsive дизайн . Звичайно, не все так радикально, але на користь адаптації свої голоси віддають пошукові роботи. Вони ведуть з нею дружбу, оскільки для ранжування один URL – краще, ніж два (немає зайвих редиректів, ні дубльованого контенту).
Оптимізація під мобільні пристрої йде семимильними кроками в США, Японії та Західній Європі, там зараз дуже актуальна верстка під iPad .
Відсоток проникнення мобільного інтернету (за даними звіту Google Global Business Map)
- Україна – 28%
- Росія – 28%
- Болгарія – 28%
- Угорщина – 28%
- Латвія – 28%
- США – 54%
- Німеччина – 40%
- Японія – 77%
- Китай – 16%
- Індія – 10%
Судячи з наведених вище даних, можна зробити висновок, що в Україні співвідношення телефонів, що використовуються для доступу до інтернету, досить високе, але при цьому про верстку під iPhone , гаряче коханому в нашій країні, говорять рідко.
Адаптивна верстка це не спосіб взяти з клієнта винагороду побільше та посочніше і це не нова обгортка для старого вмісту, це, якщо хочете, неологізм у світі веб. Responsive дизайн перетворюється не просто на актуальний тренд, а на зручний новий елемент гардеробу, як «змійка» або липучки.
Студія Webakula крокує в ногу з часом та досконало володіє сучасним сленгом адаптивного дизайну, розробляючи сайти будь-якої складності.
