Як перевірити сайт перед публікацією: 38 пунктів для контролю

Розробляти сайт – це одне, а "випускати його у світ" - зовсім інше. Бажаєте уникнути ганебних провалів? Перевіряйте сайт перед публікацією за нашим чек-листом.
Форма зворотного зв'язку

- Протестуйте повідомлення про замовлення та реєстрацію для власника сайту, переконайтеся, що всі дані надходять у повному обсязі.
- Налаштуйте автовідповідач із зазначенням реального е-майлу, щоб відвідувач міг відповісти на лист, згенерований автоматично.
- Зробіть копію скриньки, що виключить втрату листів. Створіть альтернативний канал для отримання заявок.
- Записуйте заявки окремо, створюючи зовнішню базу даних.
Сторінка подяки

- Перевірте, щоб Thank You Page відкривалася після кожного замовлення.
- Перевірте, наскільки релевантні та прості форми, де передбачається введення прізвищ та телефонів.
Тестовий майданчик
- Тестовий майданчик після запуску «основного» сайту обов'язково має бути закритим. Краще перевірити це з іншого IP, а не того, з якого велося розміщення.
- Відмовтеся від файрвола та robots.txt для заборони індексації. Інакше ви отримаєте недоступний для пошукових систем сайт, недоступний для індексації.
- Краще закрити тестовий майданчик через Apach: система запросить ім'я користувача та пароль, але для авторизації не знадобиться IP.
Дебаги

Усі режими налагодження потрібно вимкнути. Переконайтеся, що ви це зробили:
- Якщо сайт WordPress , то значення константи має бути WP_DEBUG;
- Якщо використано інші CMS, то вкажіть у .htaccess директивах php_flag display_errors, php_flag display_startup_errors, php_flag html_errors значення off.
Кеш
- Перегляньте дату створення кешу в chrome://cache/, де списком вказані потрібні css/js файли.
- Перегляньте, чи оновлено всі версії файлів у вихідному коді сторінки.
- Переконайтеся, що всі зміни після публікації відкривались без зайвих оновлень сторінки.
Проблеми з доступом
Доступ із різних браузерів
Верстати «під усе» не вийде, але якщо з іншого браузера ваш сайт бачиться як картини Кандінського, це недобре. Тому:
- Протестуйте сайт на різному програмному забезпеченні та різних девайсах. Для тестування підійде сервіс Cross Browser Testing.
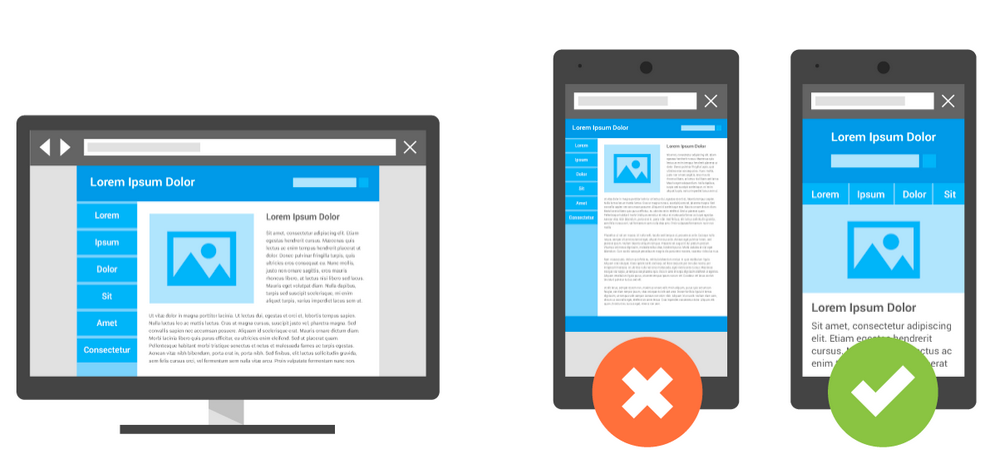
Мобільні версії

Якщо йдеться про адаптивну верстку, то й тестується вона на смартфонах – тут усе просто. А якщо сайт декстопний, то:
- Оцініть, як добре декстопна версія масштабується на смартфонах. Правильно пропишіть viewport тег і протестуйте все.
- Встановіть заглушку для мобільних користувачів – хай замість сайту вони бачать контакти мобільної версії.
Завантаження

- Встановлення прелоадера – справжній порятунок для верстки з "важким" фоном, для користувачів із повільним з'єднанням. Це той випадок, коли варто зачекати, перш ніж побачити ідеальний дизайн.
- Перевірте швидкість завантаження за допомогою стандартних інструментів розробника. Прелоадер необхідний, якщо завантаження більше 3 секунд.
- Фавікон повинні бути під всі основні ОС, щоб у будь-якому місці і в будь-який час користувач міг зберегти сайт в закладки. Перевірте їх за допомогою Real Favicon Generator.
- Open Graph мета-теги
- Перевірте мета-теги через сервіс. Використовуючи правильний стандарт розмітки сторінок Open Graph, ви зможете правильно відображати прев'ю сайту в соціальних мережах при згадці посилань.
А якщо SEO буде провальним?
Що впливає на позиції сайту у пошуковій системі? Ніхто не знає. Так само як і немає інструкцій щодо збереження позицій сайту в ТОПі після редизайну або будь-яких змін. Однак можна заздалегідь уникнути «косяків», якщо:
- Прописати редиректи для відвідуваних сторінок, а також для тих, на які ведуть рекламні посилання. Використовуйте редирект з 301 кодом через htaccess та php.
- Прибрати "биті" посилання, тобто ті, що ведуть користувача до 404 сторінки. Перевірити наявність їх можна за допомогою онлайн-сервісів. До речі, сервіс Топвізор продемонструє й інші критичні помилки (наприклад, виділить червоним відсутність дескрипшену).
- Перевірити через браузер наявність файлів sitemap.xml та robots.txt.
- Пройти реєстрацію в Яндекс.Вебмайстер та Google Search Console, додавши сюди новий сайт. Інакше на індексацію можна не чекати.
Безпека

До провалів після розміщення сайту можуть призвести найбанальніші помилки безпеки. Так, якщо не закодовані е-майли, то поштова скринька власника «ламатиметься» від спаму. Рекомендації тут такі:
- У вихідному коді сторінки потрібно перевірити, чи немає @. Використовуйте пошук: Ctrl+U для Вінди та Alt+Cmd+U для МакОс.
- Задіяти генератор паролів для того, щоб закрити адмінку сайту. Також напишіть логін адміністратора.
- Використовуйте Wordfence для веб-сайтів на WordPress. Цей плагін дозволить відстежувати поширені вразливості сайту, підозрілу активність, а також проводити повну автоматичну перевірку за розкладом, включаючи пошук небезпечних функцій коду. Також плагін може відстежувати трафік у режимі реального часу.
Що ще може йти не так?
Ось список факапів, які потрібно обов'язково нейтралізувати. Отже, перевірте:
- як виглядає ваша сторінка 404
- наявність лічильника у вихідному коді.
- чи надходять дані до лічильника, чи надходять звіти відвідуваності до особистого кабінету.
- що немає хардкору тестового домену: пройдіться по кількох сторінках, порівнявши рядки браузера та їхній вигляд у вихідному коді.
- тайтл головної сторінки. У Хромі наведіть курсор на вкладку і переконайтеся, що там немає Just another WordPress site.
- що сторінка «Hello, world!» теж видалено.

Також варто зробити таке:
- Збережіть старий веб-сайт, поставивши перехресні посилання між версіями. Усі посилання мають добре працювати. Не хвилюйтеся - більшість консервативних користувачів рано чи пізно оцінять нові розробки.
- Проведіть тестування навантаження. Використовуйте послуги Load Impact, щоб зрозуміти, наскільки добре сервер сприймає навантаження.
- Подивіться, наскільки успішно файли заливаються в адмінку. Перевірте правильність створення часових файлів, у тому числі капч.
І останнє: навіть якщо ви виявили збій, не виправляйте його в авральному режимі. Адреналін та цейтнот – це, звичайно, добре, але не у випадку з сайтом. Так що виділіть достатньо часу. Інакше є великий ризик зробити ще гіршим.
