Застосування 3D-технологій для веб-дизайну

Час від часу 3D-хвиля накриває простори Інтернету. Навіть, незважаючи на те, що плоский дизайн ще зовсім недавно впевнено йшов, сьогодні 3D в Інтернеті знову актуально, і набирає обертів з новою силою. І знову 3D у веб-дизайні сприймається як належне, і дизайнери все частіше намагаються вирватися з двомірного виміру.
Давайте ще раз згадаємо про цю технологію, а також про її використання в Інтернеті.
3D у Motion Design
Моушен-дизайн (Motion Design) – це пожвавлення графіки за допомогою анімації. Це техніка у виробництві відеороликів, де за основу взято графік у русі. Ще таке мистецтво називають «Невидимим» через те, що люди, як правило, не помічають нічого надприродного у графіку та сприймають її як належне.
Сама професія прийшла із кіноіндустрії. Сьогодні моушен-дизайнер відповідає за візуалізацію ролика, має розуміти у композиції, світлі, фотообладнанні, вміти монтувати, займатися компоузингом та, звичайно, 3D.
Людина непов'язана з цією професією, швидше за все, 3D асоціюється з якимись мультяшними героями з рекламних роликів. Насправді це справжнє мистецтво. Для прикладу можна розглянути рекламу будь-якого автомобіля, де він, такий блискучий, без жодної порошинки, хвацько мчить по порожній трасі. Це і є 3D моушен-дизайн, а не реальні зйомки. Найчастіше це дешевше, ніж знімати "живий" автомобіль.
Буває, звичайно, що 3D-зйомкою технічно не замінити реальні чи це виходить дуже дорого.
Ось ще кілька яскравих прикладів: згадайте рекламу Coca-Cola, де по баночці з напоєм так реалістично стікають крапельки вологи. Все це диво-оформлення зроблено з матеріалів, текстур та сітки.
А батончик Snickers, що розламується, з якого так апетитно виливається карамель і випадають горішки - це не справжні зйомки. Це все – 3D Motion.

3D у Web-design
Ще раз обмовимося, що 3D-дизайн повертається і дизайнери все частіше використовують об'ємні елементи при створенні продукту. Такі елементи роблять сайт «живим», барвистим та чіпляючим. Дивлячись на те, як вміло поєднуються елементи, можна судити про майстерність того, хто впроваджував усі ці «фішки».
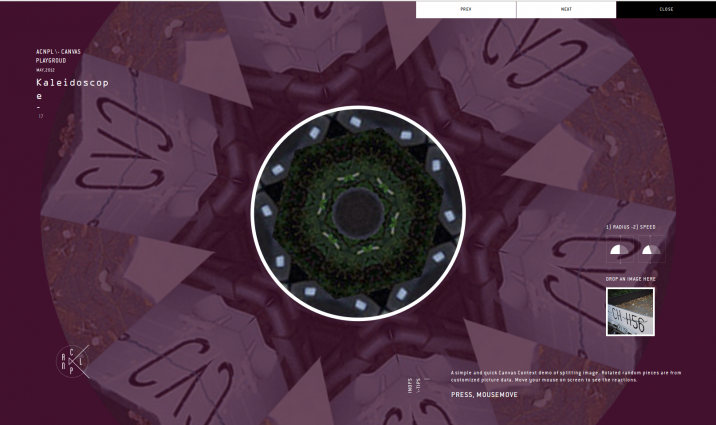
Прикладом використання 3D технологій може послужити цей чарівний калейдоскоп .

3D ефекти для створення чарівного сайту
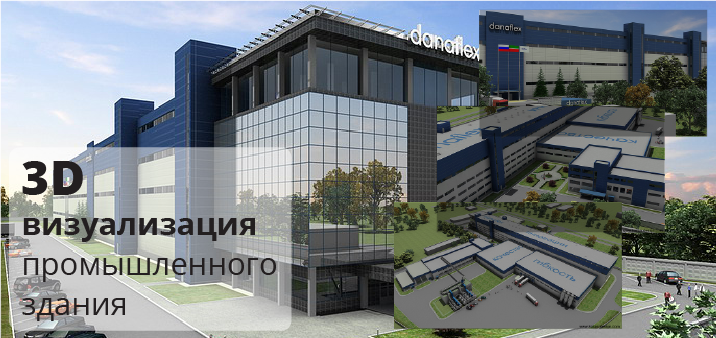
Потрібна альтернатива дорогим зйомкам? Впроваджуйте статичний 3D-рендер
Зйомка реальних об'єктів – процес досить дорогий, оскільки тягне у себе оренду фотографа (оператора) плюс його дороге устаткування, студія тощо. Набагато менш витратний процес – зробити один раз докладну модель об'єкта, а потім уже знімати безліч зображень. Таку модель можна передавати для виробництва ролика моушен-дизайнерам, використовувати як модель для одержання фото якості макрозйомки, експортувати для отримання інтерактивної моделі для сайту.

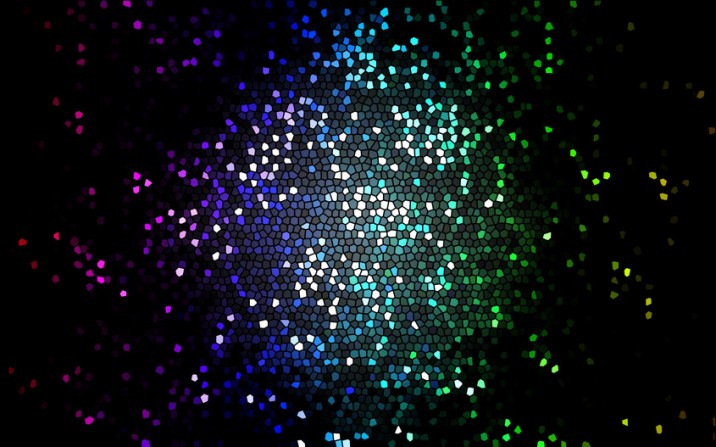
Ефект частинок
3D виглядатиме ще крутіше, якщо застосувати ефект частинок (партикли).

Огляд на всі 360 градусів
Для тлумачного веб-дизайнера немає нічого складного в тому, щоб створити об'єкт, який обертатиметься на всі 360 градусів. Робиться це просто: створеному об'єкту задаються матеріали, налаштовується сцена, задається текстура. Після цього об'єкт розгортається і робиться рендеринг (детальна модель) об'єкта. Коли детальна модель у зображеннях отримана, вони зшиваються за допомогою JS.

Запуск скролла за допомогою анімації
Користувачі вже звикли скролити картинки пальцем. Паралакс та анімація на сайті вже стали звичними, цим не здивуєш. У цьому випадку 3D-анімація, яка запускатиметься за допомогою скролла, значно виграє.

Вільне обертання
Такий спосіб візуалізації підходить, наприклад, для сайту із будівельними об'єктами. За допомогою вільного обертання можна повертати об'єкт у всіх напрямках, регулювати зум.
Інтерактивний конструктор
Його технічна складність рівноцінна тій ефектності, що він здатний передати. Тут все: і можливість зібрати об'єкт самому, і емоційна прихильність користувача до ще не купленого товару.
Проблеми при впровадженні 3D у комерційні проекти
На сьогоднішній день на вітчизняних інтернет-просторах знайти справді якісний комерційний сайт із запровадженими 3D-технологіями дуже складно. Їхні одиниці.
Проблема перша. Відсутність компетентних фахівців у цій галузі. Знайти студію, яка працює у WebGL, робить 3D у високій якості та створює сучасний дизайн дуже складно.
Простіше продати клієнту те, що можна зробити самому не залучаючи фрілансерів та сторонніх компаній. На жаль, наш менталітет та бажання заробити якнайшвидше, перемагає ідейність та бажання робити незвичайні проекти.
Проблема друга. Немає ініціативи від замовника. Найчастіше, через описану вище. Дизайнери не хочуть робити незвичайні проекти, відповідно замовник не бачить інших варіантів, окрім тих, що пропонує підрядник.
