Друкарня у веб-дизайні

Найбільш поширена форма подання інформації на сайті – текст. Методами його відображення розповідає друкарня. У той же час не тільки простирадлами тексту єдині веб-ресурси. Друкарня важлива і для загального вигляду сайту, і для розміщення акцентів, і для створення певного настрою у відвідувачів. Сьогодні ми публікуємо практичні поради щодо дизайну сайту з використанням друкарні.
Не мучимо вас специфічними термінами, або розповідати про витоки друкарської справи, тим більше, що про це ми вже писали ;)
Оформлення тексту на сайті
Простий шрифт для основного тексту . Тут немає чогось надприродного. Використовувати на інформаційному сайті або у блозі поширений шрифт без засічок – класика. Дизайн сайт при цьому ні в чому не програє, тим більше що здорову частку хитромудрості можна залишити в оформленні заголовків і підзаголовків. Головне правило - не забувати про сполучність шрифтів , щоб у результаті отримати цілісну композицію.
В інтернеті для оформлення тексту великого обсягу найбільшою популярністю користуються:
- Arial;
- Baskerville;
- Century Schoolbook;
- Courier New;
- Georgia;
- Helvetica;
- Tahoma;
- Times New Roman;
- Trebuchet;
- Бердичів.
Правильний розмір . Відмова від дрібного відображення шрифту – чергова велика істина, але з корисними статистичними даними;) Універсального рецепта в питанні вибору ідеального розміру шрифту на сайті не існує. Проте, згідно з даними досліджень лабораторії Software Usability Research Laboratory:
- шрифти Verdana та Arial найбільш зручні для читання з розмірами 10, 12 та 14pt;
- високий ступінь сприйняття «друкованої» інформації показали Courier та Arial;
- найгірший результат у Comic Sans, шрифт був удостоєний звань «складний» і «що не викликає довіри»;
- найвища швидкість читання відзначена при використанні Arial та Times New Roman;
- позитивні відгуки отримали Arial 14pt, Courier 12pt, Tahoma 10pt.
Правила гарного тону, вирівнювання та довжини рядка . Вибрати пару шрифтів та оптимальний розмір для них – це навіть не половина справи, а її третина. Зручність, комфорт та інші «плюхи» відвідувачам забезпечать:
- збалансована контрастність тексту та тла;
- логічна ієрархія заголовка, підзаголовка та основного тексту;
- довжина рядка, що не перевищує 600 пікселів;
- грамотно підібраний міжрядковий інтервал;
- використання верхнього регістру та вирівнювання по центру з акуратністю сапера.
Ефектна та ефективна друкарня у дизайні сайту
Ми неодноразово писали про те, що друкарня, особливо велика та унікальна, зараз актуальна як ніколи. Повторюватися не будемо, але додамо трохи наочних прикладів з короткими поясненнями від нашого дизайнера Олексія.

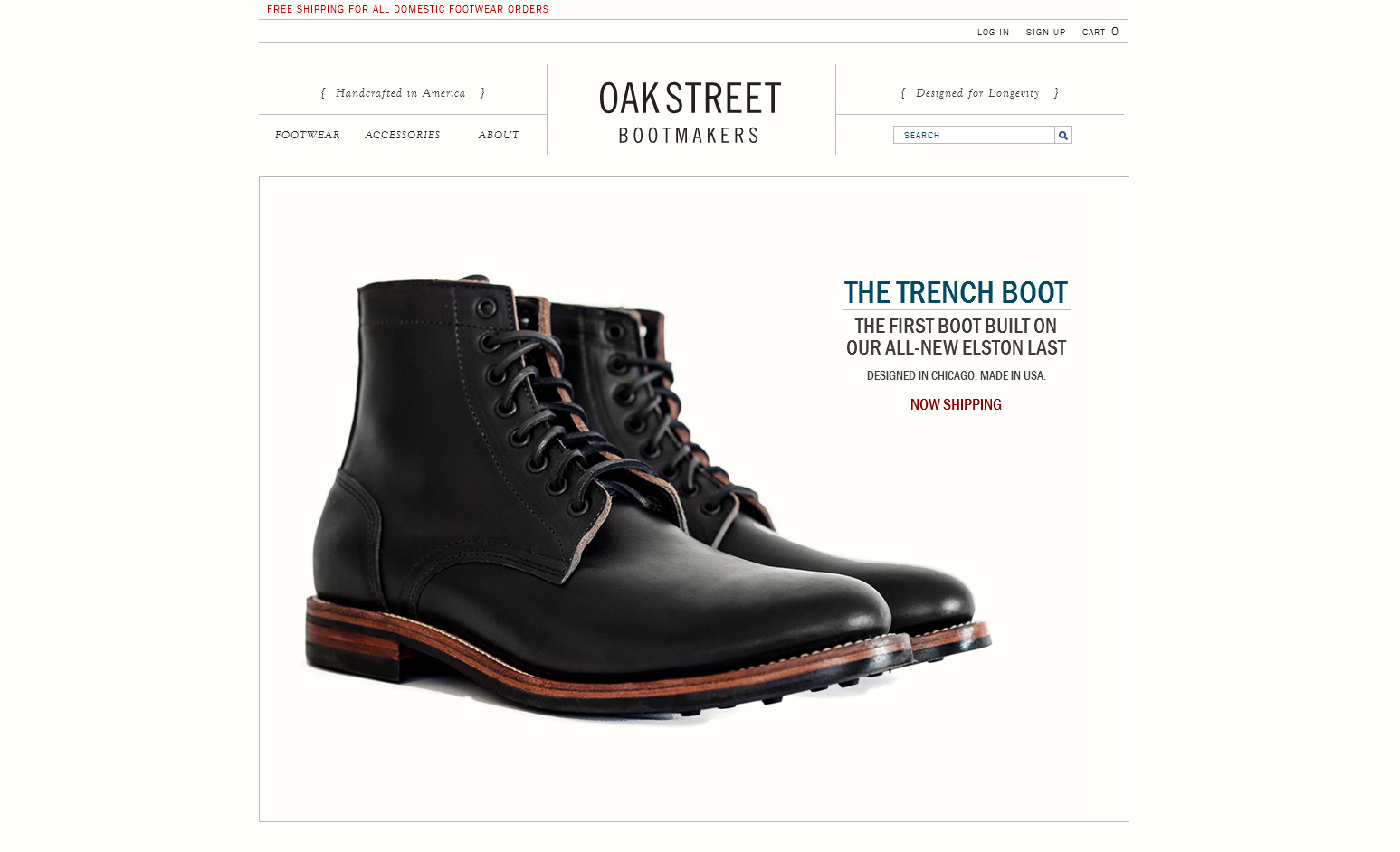
«На цьому сайті друкарня виконує своє завдання віртуозно. Не випинаючи попереду всього контенту, вона лише м'яким курсивом заявляє про своє існування. Чітка субординація, і розміщення друкарських акцентів – переваги цього ресурсу».

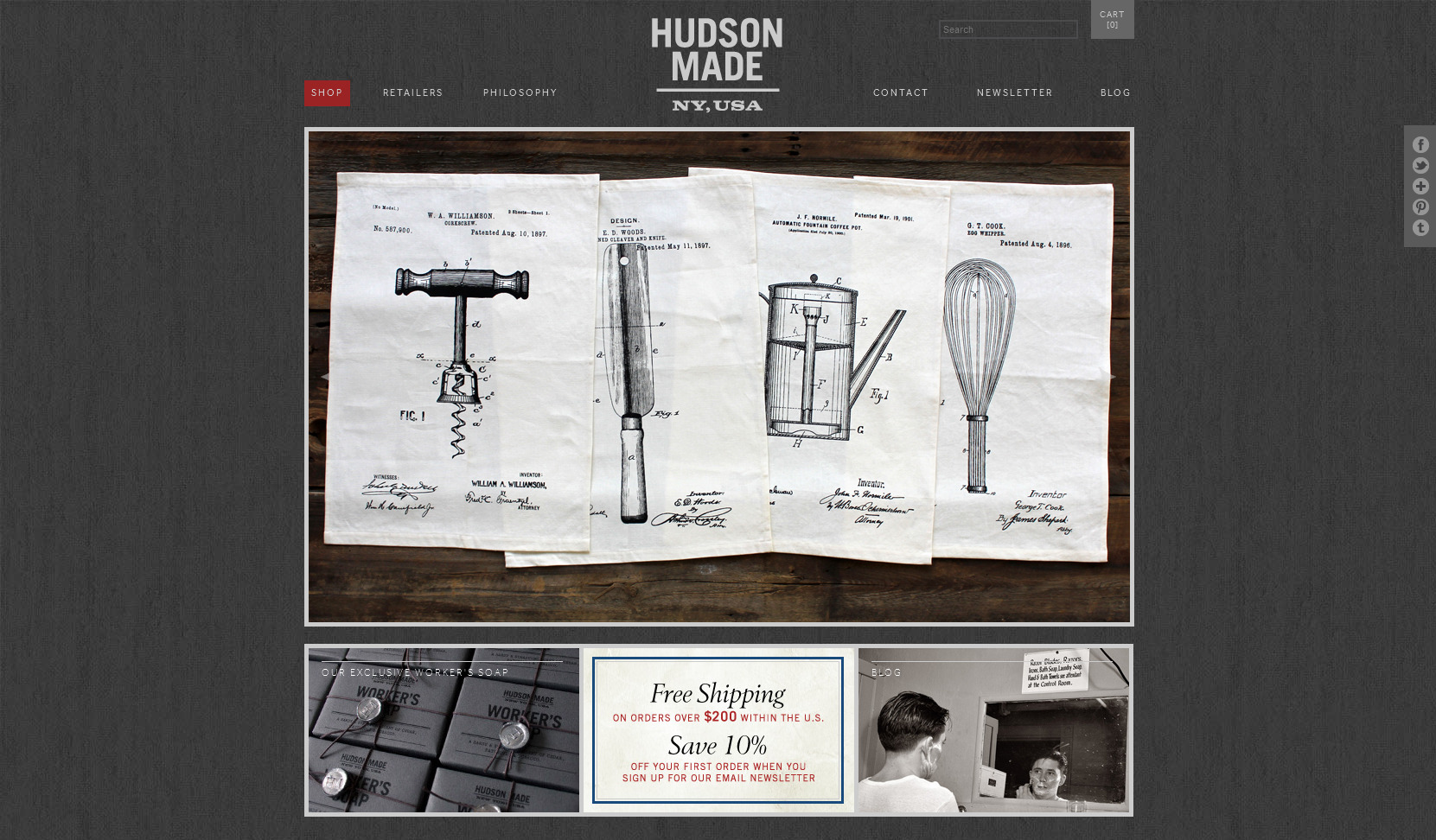
«На цьому ресурсі друкарня досить грайлива, вона кидає виклик читачеві. Гра моноширинних та вузьких накреслень, італіки та брускової антикви зачаровує. Здавалося б, подібний вінегрет позбавить структурності та юзабільності, але, навпаки, ресурс лише виграв. Він набув неповторного стилю».

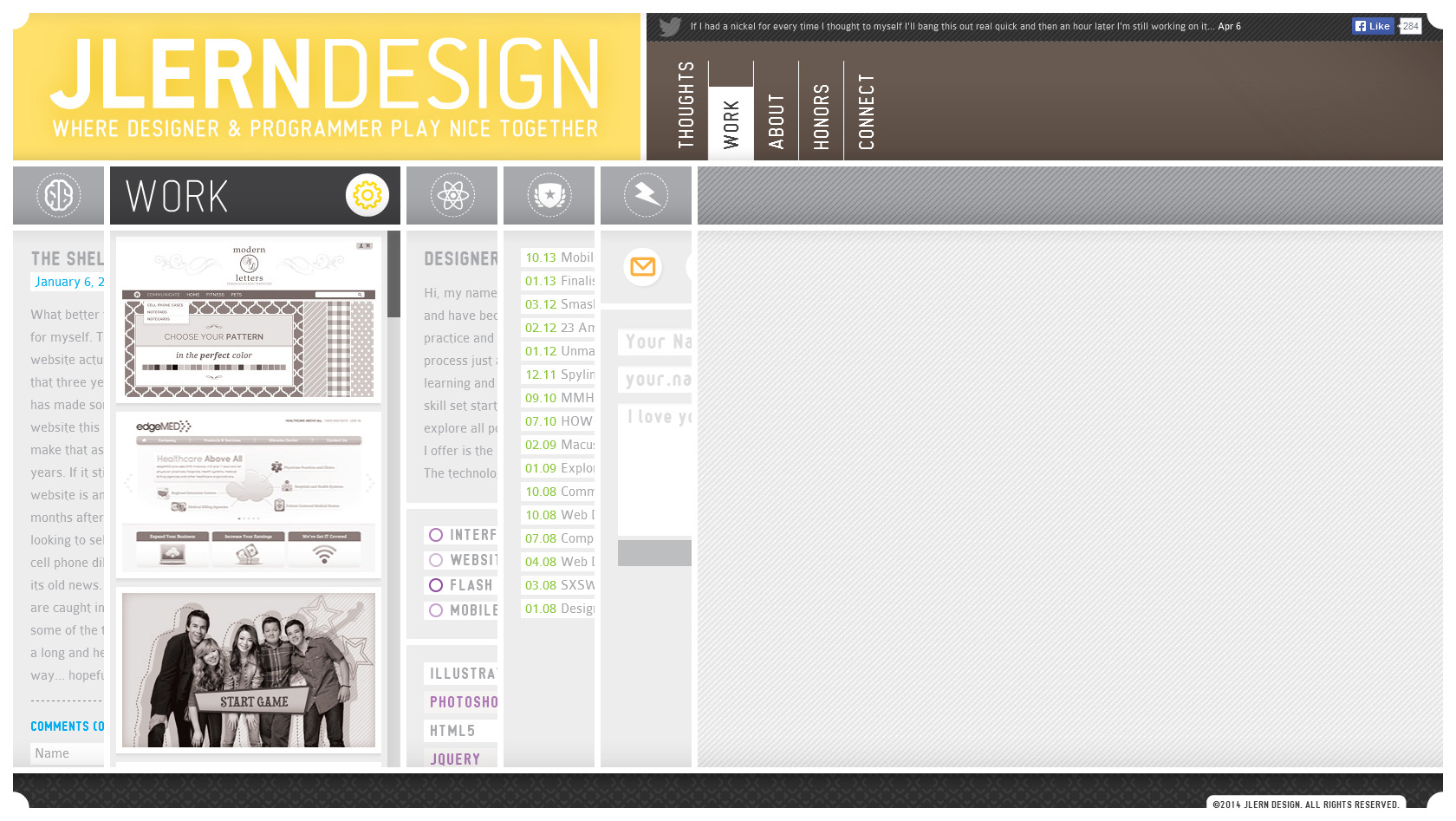
«Типографіка Дін-стандарту ще не одне покоління буде розбурхувати уми дизайнерів. Прекрасний ресурс з на перший погляд суворою блоковістю і друкарнею, але з другого погляду шрифти вже не здаються такими похмурими, навпаки, все простодушнішими».
Вдало підібрана друкарня може бути яскравою, філігранною, лаконічною… При цьому вона не повинна втрачати своєї головної функції – передачі письмової інформації. Уявна краса шрифту марна, якщо через неї ускладнюється сприйняття змісту.
